Velocità del sito di e-commerce come misurare e migliorare Prestashop, Woocommerce, Magento e WordPress. Analisi e fix dei difetti.
Le prestazioni del web sono un aspetto ormai fondamentale del buon successo di un sito di e-commerce.
Gli aspetti che vengono coinvolti relativi alle prestazioni si un sito web o di e-commerce sono molteplici ma due i principali:
- la percezione di servizio funzionale e affidabile rilevato dagli utenti che decidono pertanto di procedere all’acquisto
Da studi eseguiti sull’uso dei siti di e-commerce si è constatato che gli utenti non completano le transazioni se queste si bloccano o sono lente.
- l’effetto diretto sul posizionamento nei motori di ricerca
Gli esperti di web usability hanno trasmesso agli ingegneri degli algoritmi di posizionamento la direttiva volta a favorire i siti web aventi massima reattività e velocità di funzionamento.
Pertanto oggi la rapidità di caricamento dei siti web e di e-commerce è un parametro di fondamentale importanza per il buon posizionamento nei motori di ricerca.
Migliora il rendimento del sito di e-commerce all’aumentare della velocità?
Ci sono documentabili segnali che se un sito di e-commerce migliora le sue prestazioni si ottiene come conseguenza un miglior posizionamento nei risultati di ricerca. Da questo ne consegue una maggiore visibilità e anche un maggior numero di visitatori. Queste visite si possono poi convertire in acquisti e, pertanto profitti aziendali.
Segue un esempio reale di un lavoro svolto da Sicurezzarete.
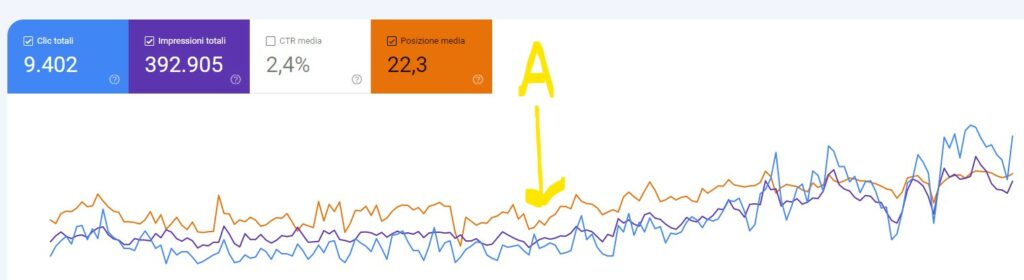
Nella figura riportata sotto, al punto A è indicato il momento in cui è stata eseguita una ottimizzazione della velocità di caricamento del sito di e-commerce.
Dal punto A in poi si può vedere come siano migliorati il posizionamento, le impressioni totali e i click.

Miglioramento seo e-commerce conseguente a performance tuning sito web e server. Evidente la relazione tra prestazioni e visite.
Misurare le prestazioni del proprio sito e-commerce
Molti sono gli strumenti che si possono utilizzare per la misurazione delle prestazioni dei siti web.
Sicuramente uno degli strumenti fondamentali è quello messo a disposizione da Google che è anche il dominatore assoluto tra i motori di ricerca. Deve pertanto essere considerato come obiettivo principale in una campagna di miglioramento nel posizionamento SEO (Search Engine Optimization) che agisce sulle prestazioni del sito.
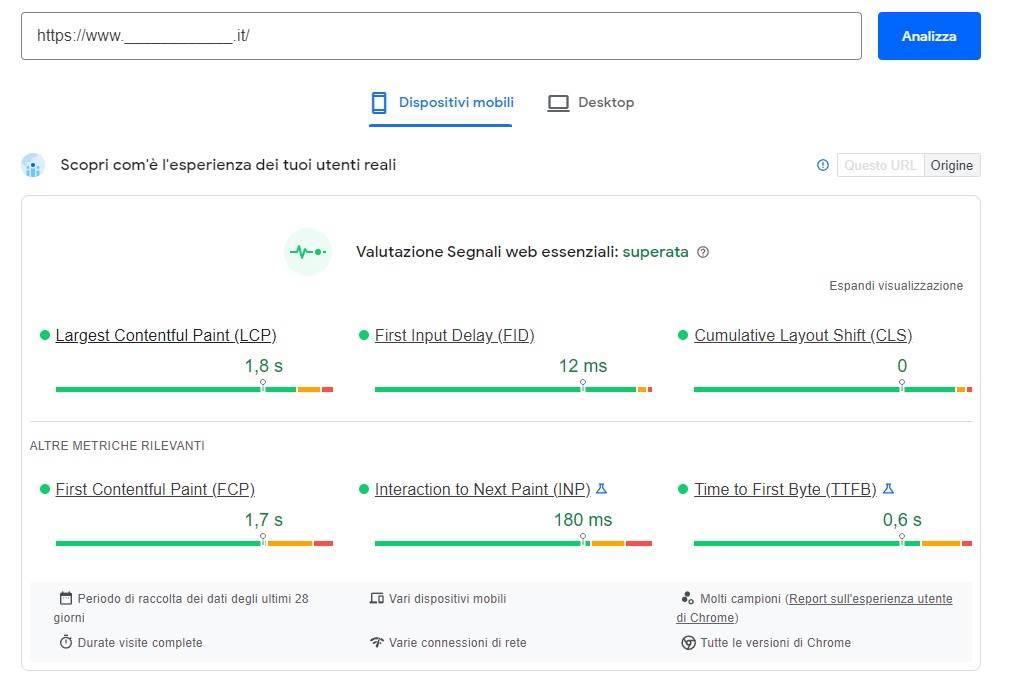
Qui troviamo la console di Google che ci permette di misurare importanti parametri del nostro e-commerce:
https://pagespeed.web.dev
Segnali web essenziali
Una volta avviata l’analisi offre varie parametri da valutare. Uno che oggi è fondamentale è la valutazione dei segnali web essenziali

Significato dei segnali web essenziali
Largest Contentful Paint, LCP
Rappresenta il tempo necessario per visualizzare nel browser il contenuto più grande in termini di dimensioni, sia esso una immagine o un blocco di testo.
Quali sono le cause di uno scarso valore di LCP?
- Tempi di risposta del server lenti
- JavaScript e CSS che bloccano il rendering
- Tempi di caricamento delle risorse
- Rendering lato client
First Input Dalay, FID
Rappresenta il tempo che passa dal momento in cui una pagina viene richiesta e il momento in cui può accettare una interazione con l’utente. Questo valore dovrebbe rimanere inferiore a 100 millisecondi (0,1 secondi).
Come migliorare il valore di FID?
- Riduci il tempo di esecuzione di JavaScript
- Riduci al minimo il lavoro del thread principale (lato client)
- Mantenere bassi i conteggi delle richieste e
- Ridurre le dimensioni degli oggetti trasferiti
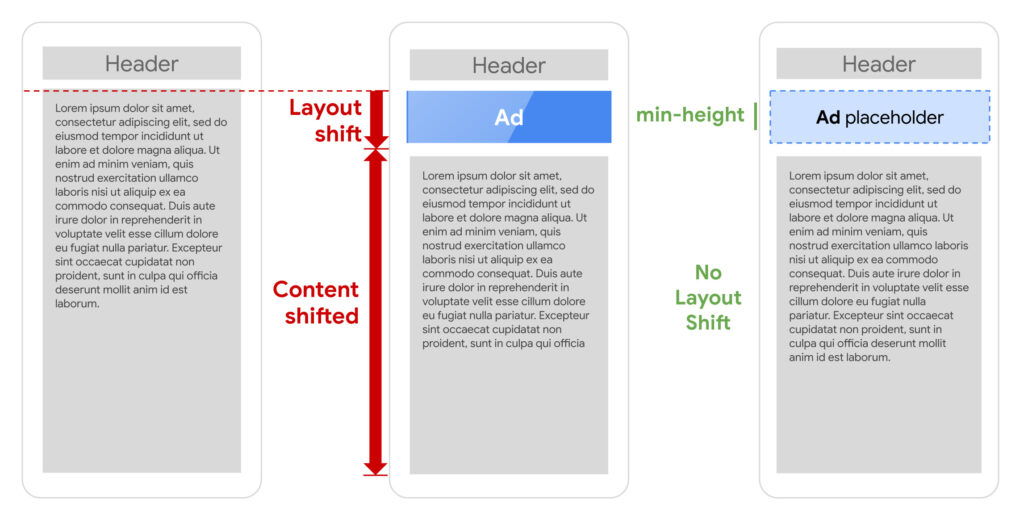
Cumulative Layout Shift, CLS
Anche questo aspetto è legato al lavoro che deve compiere il browser per riposizionare oggetti nella finestra di visualizzazione a seguito del caricamento asincrono dal server.

Per mantenere minimo questo valore e completare il rendering della pagina, si deve pertanto tentare di
- Assegnare attributi di dimensione nelle immagini e negli elementi video,
- Non inserire mai contenuto sopra il contenuto esistente, tranne in risposta a un’interazione dell’utente
Altri parametri con non fanno parte dei “Core Web Vitals” (https://web.dev/vitals/) di Google ma che risultano di grande importanza sono:
First Content Paint, FCP
E’ il tempo che intercorre tra l’inizio del caricamento di una pagina e l’inizio della visualizzazione della stessa.
Per essere accettabile questo parametro, il valore deve mantenersi al di sotto di 1,8 secondi.
I tempi migliori pero’ sono considerati quelli al di sotto di 0,3 secondi.
In questo caso molti sono gli interventi che si possono fare per migliorare questo parametro. I principali sono:
- Eliminare le risorse che bloccano il rendering
- Minimizzare CSS Rimuovi i CSS inutilizzati
- Rimuovere JavaScript inutilizzato
- Usare la preconnessione ai server
- Ridurre i tempi di risposta del server (TTFB)
- Evitare i reindirizzamenti di più pagine
- Precaricare le richieste di chiavi
- Evitare enormi carichi utili di rete
- Fornire risorse statiche con una cache efficiente
- Evitare una dimensione DOM eccessiva, ovvero una struttura della pagina troppo complessa.
- Ridurre al minimo la profondità delle richieste critiche
- Assicurati che il testo rimanga visibile durante il caricamento del webfont
- Mantieni bassi i conteggi delle richieste e le dimensioni dei trasferimenti ridotte
Interaction to Next Paint, INP
E’ un parametro che misura la responsività del sito. Misura il tempo che impiega il browser a visualizzare un contenuto a seguito di una interazione con la pagina. Questo parametro tenta di valutare complessivamente l’intera pagina e tutte le interazioni possibili.
Un buon valore indica che questo valore deve stare sotto i 200 millisecondi (0,2 secondi).
Time to First Byte, TTFB
Questo parametro può variare molto e indica il tempo necessario a ricevere il “Primo Byte” di risposta dal server.
E’ pertanto un parametro che è molto influenzato dal server da cui viene erogato il sito di e-commerce.
Un valore adeguato di TTFB non deve superare i 0,8 secondi.
In genere le cause di un elevato TTFB sono dovute a:
- Servizi di hosting con infrastrutture inadeguate per gestire carichi di traffico elevati
- Server Web con memoria insufficiente che possono portare a thrashing
- Tabelle di database non ottimizzate
- Configurazione del server database non ottimale
- Sistemi con caching non correttamente configurati o con dimensionamento insufficiente
Le soluzioni adottabili per migliorare il TTFB sono:
- uso di server veloci non condivisi e adeguati al carico di lavoro
- configurazione dei server corretta ed ottimizzata
- uso di sistemi di cache corretti
- tuning del server
- ottimizzazione del database server
- ottimizzazione del database (strutture dati)
